Hubo un tiempo en el que hacer una página Web o un blog era terreno exclusivo de personal especializado en el Lenguaje de Marcado de Hipertexto (html). Ahora es posible usar servicios como WordPress o Blogger que ofrecen un editor de texto integrado.
¿Qué pasa si se trabaja en una historia para publicar pero no se está conectado a la red? Para quien no conozca o no le interesa aprender las etiquetas del html, existe una solución: Markdown, una sintaxis similar a la usada en los viejos tiempos de las máquinas de escribir.
El Markdown utilizado en WordPress es una variante llamada Markdown Extra que permite fácilmente mezclar etiquetas de HTML con Markdown, para quienes quieran ir más allá de publicar una simple cuartilla de texto.
Si quieres empezar a usarlo, descarga e imprime el siguiente archivo, que he traducido al español:
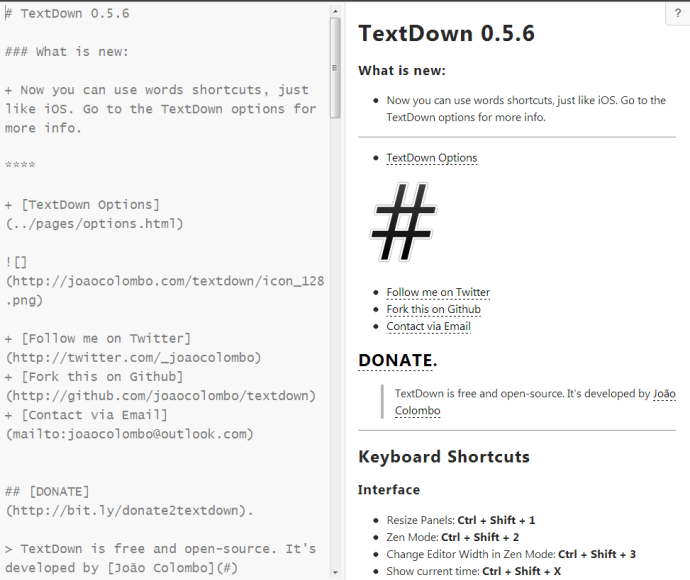
La forma de usar esta sintaxis es escribir como normalmente lo hacemos. Para tareas más complejas como agregar una imagen o un vínculo de hipertexto, se usa una nomenclatura que podemos memorizar sin dificultad. Por ejemplo, para una lista ordenada se escribe un número, punto, espacio y la descripción. No importa que cada línea empiece con el mismo número, el resultado final tendrá el orden correcto:
- Idea
- Sinopsis
- Guión literario
- Guión técnico
- Storyboard
- Desarrollo de personajes
- Escenarios
Por otra parte, para una lista no numerada empezamos cada línea con un asterisco.
- Cámara.
- Objetivo gran angular.
- Telefoto.
- Tripié.
- Batería de repuesto.
- Cargador.
Para ver la lista completa de Markdown, es mejor dirigirse a la página de su creador, John Gruber: Daring Fireball